wordpress 仿站教程:模板文件、调用模板、创建主题、参数调用标签
一、模板文件
index.php 首页默认主题模板
category.php 分类列表页默认主题模板
category-别名或id.php 分类列表页 指定模板
single.php 文章内容默认主题模板
single-别名或id.php 文章 指定模板
singular.php 没有对应模板的文章的默认模板
page.php 单页默认主题模板
page-别名或id.php 单页面 指定模板
archive.php 存档模板
tag.php 标签模板
author.php 作者模板(访问该作者详情时)
404.php 404模板
search.php 搜索页默认模板
header.php 头部默认公共模板
footer.php 底部默认公共模板模板
sidebar.php 侧边栏目默认模板
searchform.php 搜索表单默认模板(不是搜索页模板哦)
二、调用模板
<?php get_header()?> 头部调用
<?php get_footer()?> 底部调用
<?php get_sidebar()?> 侧边栏调用
<?php get_searchform()?> 搜索form表调用
<?php get_template_part(‘模板名’);?> 模板调用
三、创建主题
1、在wp-content/themes文件夹下,创建 hbjxzzn文件夹,用于放网站模板
2、在 hbjxzzn文件夹下,上传一个 screenshot.png 名称的图片(1200*900)做主题封面
3、在 hbjxzzn文件夹下,创建 style.css 文件内容如下:
/*
Theme Name:您的主题名字
Theme URI:http://www.主题网址.com/
Description:主题描述。。。。
version:版本1.0.1
Author:作者名
Author URL:http://www.作者链接.com/
Tags:标签名,标签名2
*/
body{}
.index-left{background:#fff; width:600px;float:left;margin:15px;);
}
.index-right,.index-right2{background:#fff; width:300px;float:left;margin:15px;);
}
.link{width:800px;background:#fff;;margin:15px;);
}
.cleardiv{
clear: both;
}
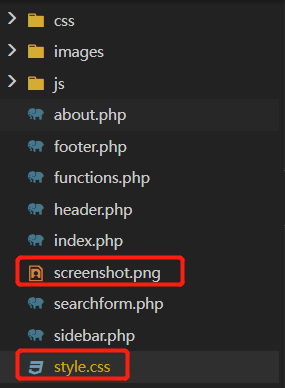
4、网站结构如下:

5、首页模板代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="<? bloginfo('charset'); ?> ">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0" />
<title><? bloginfo('name'); ?></title>
<meta name="Description" content="<? bloginfo('description'); ?> ">
<link rel="stylesheet" rev="stylesheet" href="<?%20bloginfo('stylesheet_url');%20?>" type="text/css"/>
<link rel="stylesheet" rev="stylesheet" href="<?php%20bloginfo('template_url');%20?>/css/bootstrap.min.css" type="text/css"/>
</head>
<body>
<?php get_header()?>
<div class="index-left">
<?php get_template_part('about'); //调用about.php?>
</div>
<?php get_sidebar()?>
<?php get_footer()?>
<div>
<ul>
<?php wp_list_bookmarks('title_li=&categorize=0'); //调用友情链接?>
</ul>
</div>
</body>
</html>四、参数调用标签
bloginfo(‘ ‘) 获得博客信息,并输出
get_bloginfo(‘ ‘) 获得博客信息,需echo 输出
get_option(‘options表中的option_name’,’默认值’) 获取options表中的option_value值,需echo 输出
<? bloginfo('charset'); ?> 调用网站编码
<? bloginfo('url'); ?> 调用网站域名
<? bloginfo('name'); ?> 调用网站名称
<? bloginfo('description'); ?> 调用网站描述
<?%20bloginfo('stylesheet_url');%20?> 调用主题style.css
<? php bloginfo('template_url'); ?> 绝对路径地址
<? php echo get_option('home'); ?> 调用options表中home字段(potions表是用来存放系统产数的数据变)
<? php get_header(); ?> wordpress钩子调用公共头部
<? php get_footer(); ?> wordpress钩子调用公共底部
<? php get_sidebar(); ?> wordpress钩子调用侧边栏
<? php get_template_part('link' ); ?> wordpress钩子调用自定义link.php
<? php wp_list_bookmarks(参数);?> 友情链接调用
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏



