如何在VSCode配置PHP开发环境(详细版)
如何在VSCode配置PHP开发环境(详细版)?不懂的小伙伴快来学习吧!相信你们看完这篇文章一定会有所收获的

一、下载XAMPP
XAMPP是一个易于安装的Apache发行版,其中包含MariaDB、PHP和Perl。仅仅需要下载并启动安装程序。
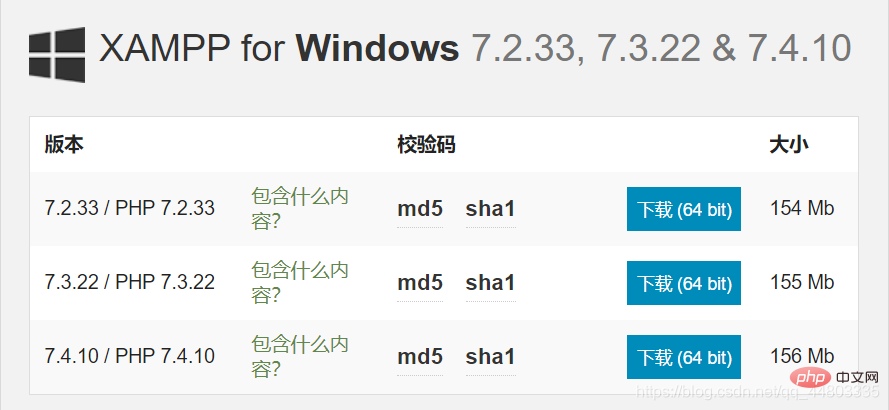
XAMPP下载地址
官网下载:https://www.apachefriends.org/zh_cn/download.html

其他地址下载:http://xiazai.zol.com.cn/detail/38/372445.shtml
(建议下载这个,选择本地下载-电信通道或者联通通道都可以)
下载完后,PHP版本号是下面这个,后面需要用到
 安装XAMPP
安装XAMPP
一路NEXT,安装地址最好不要选C盘,笔者安装的是英语版。
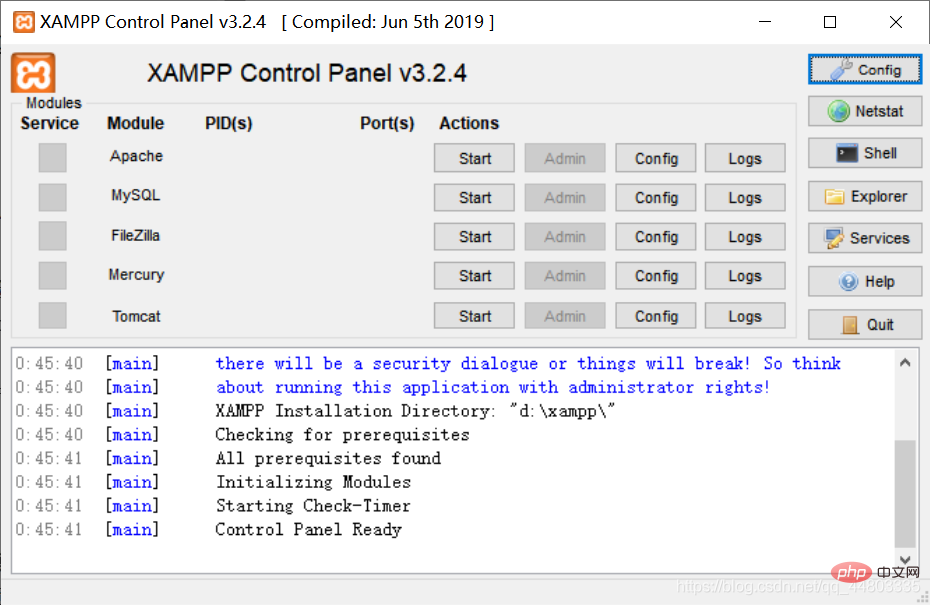
安装成功

根据需求开启,笔者写PHP的话选择开启Apache。
添加系统变量
把PHP.exe所在文件夹路径(笔者的是“D:\XAMPP\php”)添加进环境变量-系统变量-Path中(直接搜索框搜索系统变量便可找到)。
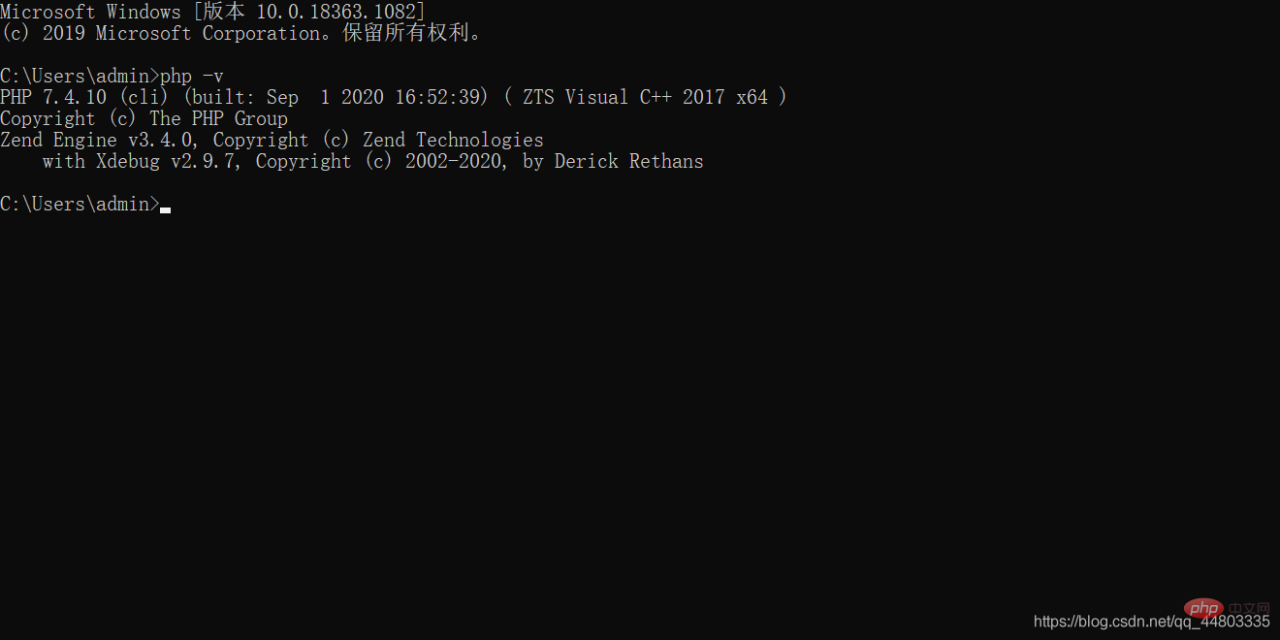
在cmd中输入php -v,检查是否配置成功
配置成功

二、 下载xdebug插件
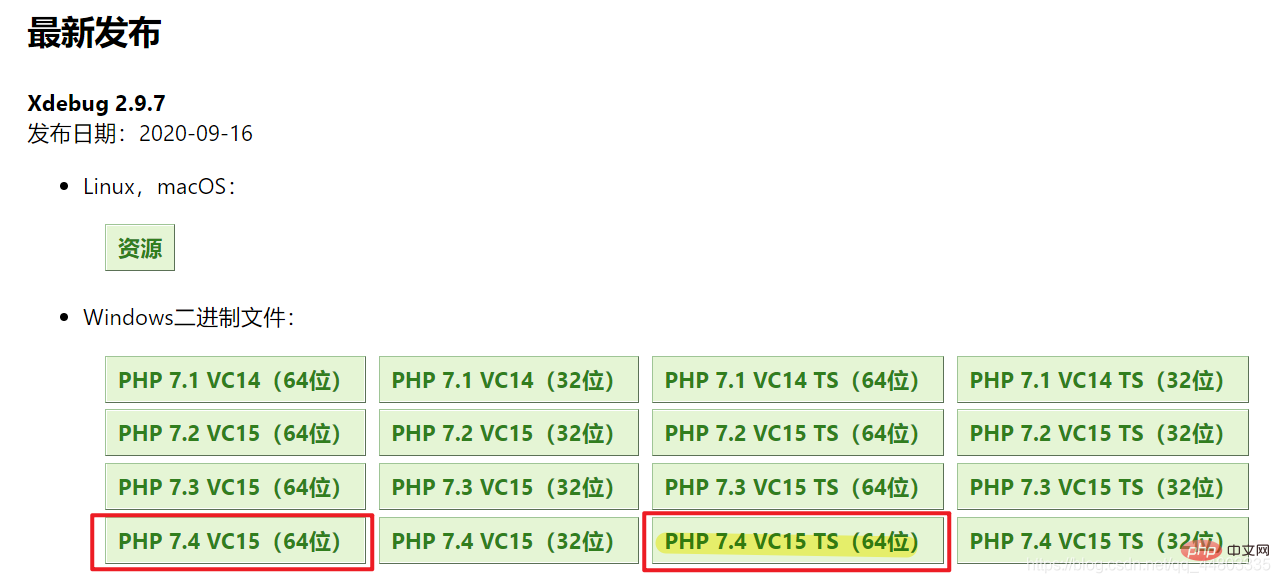
下载地址:https://xdebug.org/download
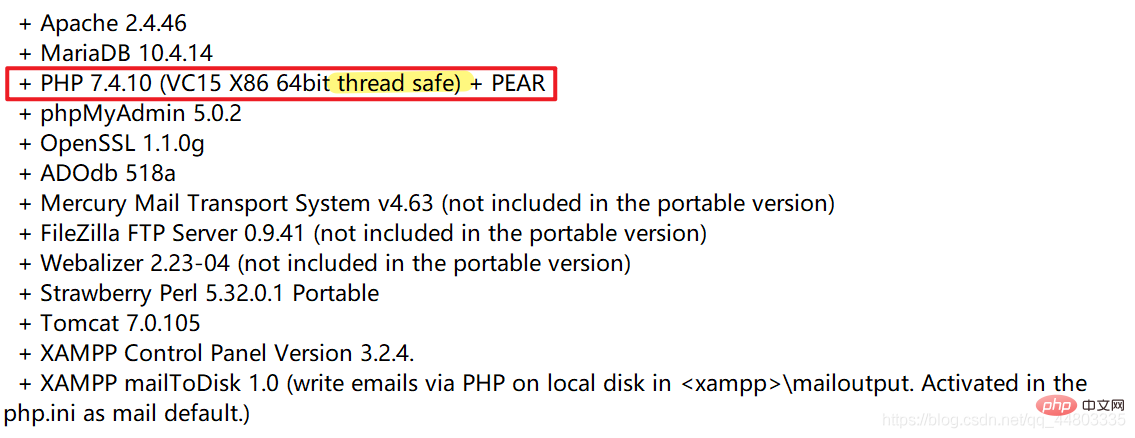
下载什么PHP版本,可以在XAMPP中的README看到
(笔者的是PHP 7.4.0,而且是Thread safe版本,对应的是带TS的版本,下载下来对应的不带nts的版本,文件名:php_xdebug-2.9.7-7.4-vc15-x86_64.dll)

添加配置
把下载的x-debug文件(php_xdebug-2.9.7-7.4-vc15-x86_64.dll)复制到php\ext文件夹下
用记事本修改php.ini文件,在文件末尾添加几行配置信息,然后保存。
|
|
三、下载并安装VSCode
下载地址:https://code.visualstudio.com/
在VSCode中安装调试插件
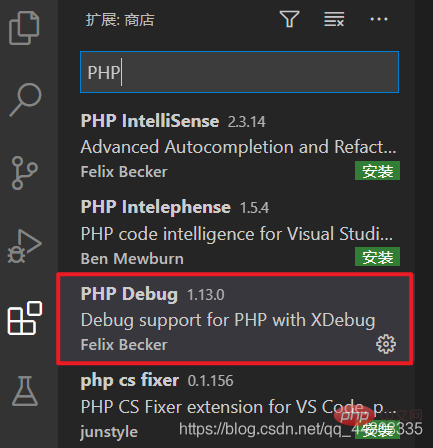
1、点击扩展栏,输入PHP,选择PHP Debug安装。

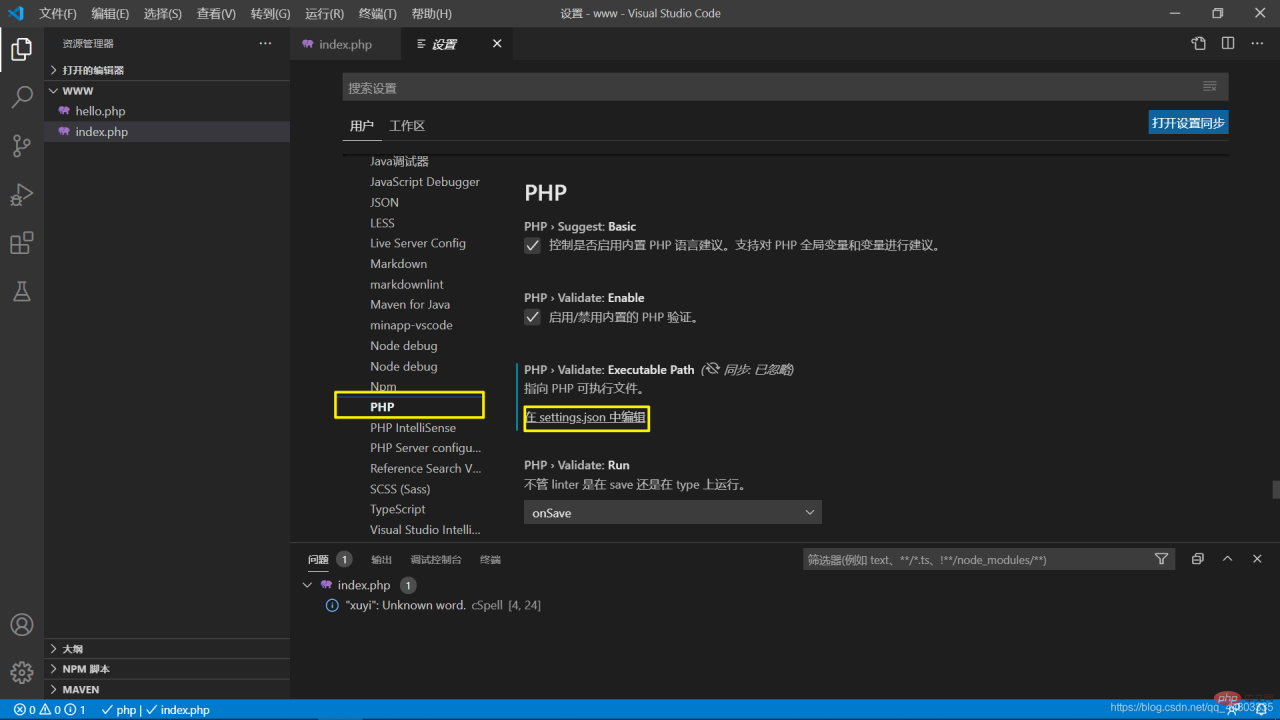
2、点击VSCode的 文件-首选项-设置(不同版本可能显示不同,注意查找用户设置),在设置里面的扩展找到php,点击setting.json添加以下一行配置:
|
|

3、配置Debug
跳出的launch.json默认即可,不需要改动。
4、然后简单调试下,验证配置是否成功。
注意,一定要以打开文件夹的形式才能成功设置断点调试,单个文件无效。可以选择D:/xampp/php/www
|
|
设置断点,然后启动调试。
5、在浏览器中打开要调试的php(不是文件路径而是服务器的地址(http://localhost:3000/hello.php)),VSCode就会命中到打断点的地方。
6、最后推荐安装这个插件:PHP Server
可以选择右键 PHP Server:Serve project,直接跳转到浏览器

7、运行结果
 以上就是如何在VSCode配置PHP开发环境(详细版)的详细内容,更多请关注php中文网其它相关文章!
以上就是如何在VSCode配置PHP开发环境(详细版)的详细内容,更多请关注php中文网其它相关文章!
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏




