- 轻量级+简洁代码
- 禁用表情符号
- 禁用嵌入
- 从静态资源中删除查询字符串
- 禁用XML-RPC
- 隐藏WP版本
- 删除jQuery迁移
- 删除和RSD,短链接,RSS提要,RSS提要链接和REST API链接。
- 禁用自我pingbacks
- 禁用Dashicons,Google Maps,Google Fonts和Heartbeat API。
- 删除评论网址
- 图像的延迟加载
- 限制帖子修订
- 出于安全目的更改登录URL
- WooCommerce性能优化
- CDN重写
- Google Analytics(分析)优化
- DNS预取
- 脚本控制器
- 添加页眉和页脚代码
Perfmatters v1.6.8(更新日志)
- 使用MonsterInsights时用于本地分析的兼容性修复程序。
- 多站点的本地分析改进。
- 在YouTube预览缩略图中添加了alt标签。
- 修复了来自functions.php的PHP未定义索引通知。
- 翻译文件更新。
- 添加了新的工具来清除Perfmatters元选项。
- 为现有的“禁用Google地图”选项添加了新的“排除帖子ID”输入。
- 将“使用MonsterInsights”选项移至gtag.js脚本类型并更新了脚本替换挂钩。
- 修复了来自settings.php的PHP警告。
- 以及其他一些小错误修复和增强。
WordPress性能优化插件已激活版-Perfmatters-v1.6.8+使用教程(基础)
Perfmatters插件优点速度优化
轻量级的
兼容性
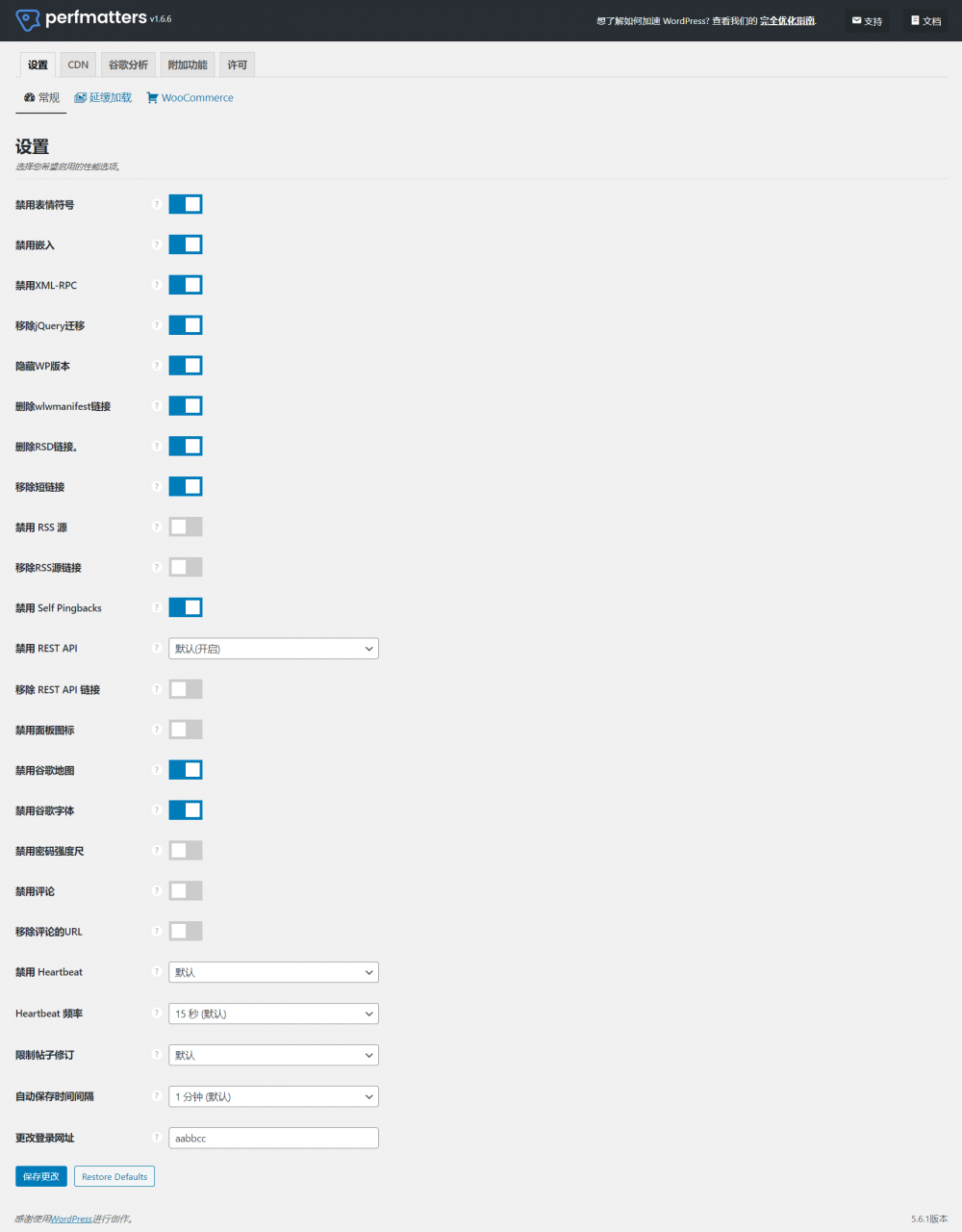
Perfmatters插件常规功能设置界面 Perfmatters 常规功能设置
Perfmatters 常规功能设置
Perfmatters插件常规功能设置详解
- 禁用表情符号:不论是否使用表情,WordPress默认会加载一个JavaScript文件wp-emoji-release.min.js,该文件约4.6KB,开启该选项后,会在WordPress前端移除该文件,达到网页加速的效果。
- 禁用嵌入:WordPress从4.4版开始,新增了嵌入功能,该功能可在编辑时自动将YouTube视频,推文和URL转换为预览。如果不需要使用该功能,则可以禁用它,这样在前端就不会加载wp-embed.min.js文件,该文件大约1.3KB。
- 禁用XML-RPC:XML-RPC可允许远程连接,除非使用移动设备发布到WordPress,否则这个功能弊大于利,它会使网站面临很多安全风险。
- 移除jQuery迁移:即jquery-migrate.min.js文件,其实大多数最新的前端代码和插件都不需要jquery-migrate.min.js,该文件约11KB。注意:如果正在运行诸如Divi,Elementor或Thrive Architect之类的页面构建器,建议保留jQuery Migrate,否则会引起一些错误。
- 隐藏WP版本:默认情况下,每个WordPress网站页面中都会显示标记: <meta name=”generator” content=”WordPress 5.6.1″ /> ,它显示了正在运行的WordPress版本,移除这行代码可以让网页的体积变小,同时还能让黑客无法轻易获取WordPress版本信息。
- 删除wlwmanifest链接:这个链接是Windows Live Writer使用的,如果您不知道使用Windows Live Writer(猜测您没有),那么这就是不必要的代码。
- 删除RSD链接:这是供客户端使用的链接,如果通过浏览器编辑网站,则不需要此功能。
- 移除短链接:默认情况下,WordPress会在文章页面中添加<link rel=’shortlink’ href=’https://domain.com?p=168′ />这样的代码,如果使用了伪静态,则这样行代码也是没用的。
- 禁用 RSS 源:默认情况下,WordPress会为站点生成所有类型的不同RSS源。如果是博客、新闻或资讯类型的网站,从SEO的角度来说,不建议禁用。
- 移除RSS源链接:与WordPress生成RSS的方式类似,它还会为网站的页面/帖子,评论,标签等生成RSS链接。
- 禁用 Self Pingbacks:pingback本质上是在另一个博客链接到您时自动创建的评论。基本上,Pingbacks会产生大量垃圾信息,而且会浪费资源。
- WordPress提供的REST API,允许开发人员通过远程发送和接收JSON对象与网站进行互动。
- 禁用 REST API:WordPress提供的REST API,允许开发人员通过远程发送和接收JSON对象与网站进行互动。如果存在以下情况的,不能完全禁用REST API:
- 使用Yoast SEO或Ryte仪表板小部件
- 一些特定的WooCommerce仪表板小部件
- 当进行页面/文章后期编辑时,新的Gutenberg块编辑器将使用REST API进行通信。如果完全禁用它,则会出现错误:“更新失败。”
- 移除 REST API 链接:将移除页面上的<link rel=’https://api.w.org/’ href=’https://domain.com/wp-json/’ />这一行代码。
- 禁用面板图标:dashicons.min.css是WordPress官方出品的管理后台中使用的图标字体样式文件,部分主题或插件也许会在前端使用到它,如果禁用后出现问题,可以再开启,该文件约57KB。
- 某些WordPress主题和插件内置了Google Maps API,但不幸的是有时没有办法将其关闭。
- 禁用谷歌地图:某些WordPress主题或插件内置了Google Maps API,有时没有办法将其关闭,这会拖慢网页加载速度。
- 禁用谷歌字体:在国内的用户尽量不要使用谷歌字体了,就算一定要用,也请使用本地缓存或第三方镜像吧。
- 禁用密码强度尺:在最新版本的WooCommerce和WordPress中引入了一个集成的密码强度表,该强度表可强制用户使用强密码。/wp-includes/js/zxcvbn.min.js与/wp-admin/js/password-strength-meter.min.js,两个文件约400KB。
- 禁用评论:如果不想处理审核大量的垃圾评论,最好完全禁用WordPress评论功能。
- 移除评论的URL:这将完全删除WordPress评论中的链接和网站字段,如果禁用了评论,该选项就没关系了。
- 禁用 Heartbeat:Heartbeat API是内置于WordPress的简单服务器轮询API,允许近实时前端更新。页面加载后,客户端心跳代码会设置一个间隔(称为“滴答声”),每15-60秒运行一次。但它也会导致较高的CPU使用率和疯狂的PHP调用。例如,如果将仪表板保持打开状态,它将每隔15秒钟定期向该文件发送POST请求。
- 限制帖子修订:可以关闭或设置允许存在多少个修订版本,这可以让数据库体积更小。
- 自动保存时间间隔:推荐设置为3-5分钟。
- 更改登录网址:此处为修改后台登陆地址,默认情况下,WordPress使用https://yourdomain.com/wp-admin/,问题在于,机器人,黑客等在寻找漏洞和进入站点的入口点时都会扫描它,出于安全考虑,建议将其设置成其它自定义URL(但请牢记新的后台登陆URL)。
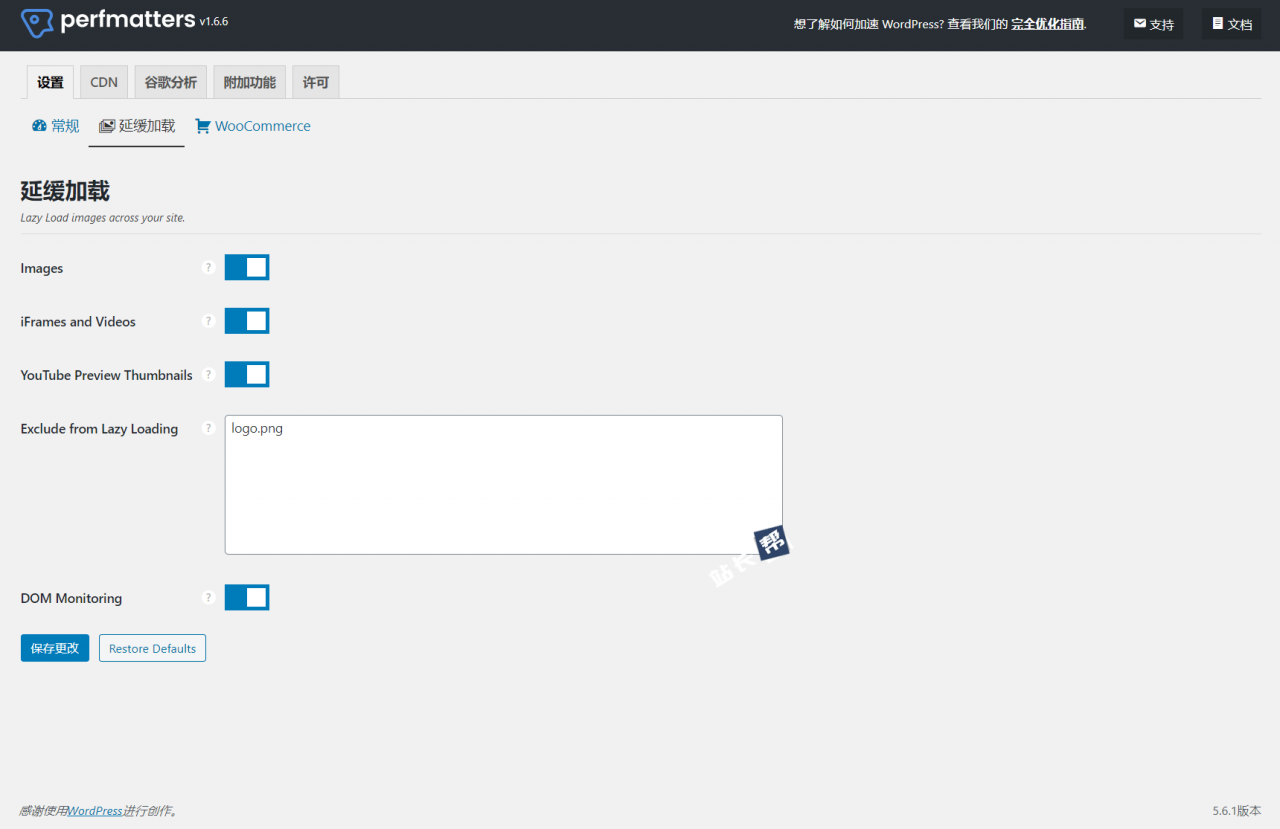
Perfmatters延迟加载设置 Perfmatters 延迟加载设置
Perfmatters 延迟加载设置
- 本地意味着让浏览器决定应延迟加载的内容,这需要浏览器支持(目前最新版的Chrome、微软Edge、火狐等浏览器均支持)。但在默认情况下,Chrome浏览器会在页面加载时急于获取其大于页面下方4倍的图像。这可能是一个优势,因为不需要任何排除,但总的来说,不会有较多的资源被延迟加载,这意味着网页浏览速度不会太快。
- 本地延迟加载正在不断的完善升级,但仍然缺少对某些功能的支持。而Perfmatters添加了很多功能,如上图所示。
- Images:第一个选项,最常见的是延迟加载图片,包含所有常见的图片格式。包括style属性内的嵌入式背景图像。
- iFrames and Videos:延迟加载iframe和视频,这包括YouTube,Vimeo和任何类型的iframe。这也适用于使用video标签嵌入文件URL的视频。
- YouTube Preview Thumbnails:延迟加载YouTube预览缩略图,替换带有预览缩略图和轻量级SVG播放图标的YouTube iframe,然后在点击时加载iframe。这是加载YouTube视频的最快方法。
- Exclude from Lazy Loading:从延迟加载中排除图像,还可以使用添加class属性来排除某一类图像,例如添加:class =”example”,这样凡是有class属性为example的图像均不会延迟加载。或者在CSS样式中为某一类图片添加no-lazy类即可。
- DOM Monitoring:监视DOM中的更改,并动态延迟加载新添加的元素。
Perfmatters的WooCommerce优化设置
 Perfmatters的WooCommerce优化设置
Perfmatters的WooCommerce优化设置
- 禁用脚本:WooCommerce在默认情况下会在WordPress网站的每个页面上加载其脚本和样式(多达8个文件),哪怕页面上没有任何产品。开启该选项可以在产品,购物车和结帐页面之外的所有位置禁用WooCommerce脚本和样式。
- 禁用购物车碎片化:这是一个翻译错误,应该是“购物车代码段”,它的作用是通过AJAX请求,更新购物车的数量。这个功能是否需要,取决于使用的主题,如果未使用该功能,可以将其禁止,有些网站可以提速3-10秒。
- 禁用状态元:WooCommerce默认有一个状态窗口小部件,可在WordPress仪表板中加载,但很多时候,由于没有很多有价值的信息,所以可以禁止它。
- 禁用小工具:WooCommerce附带了许多小工具,很多时候,我们使用的主题并没有在任何地方使用,因为主题都有自己的代码来显示产品,如果不禁用的话,可能会增加后端和前端负载。
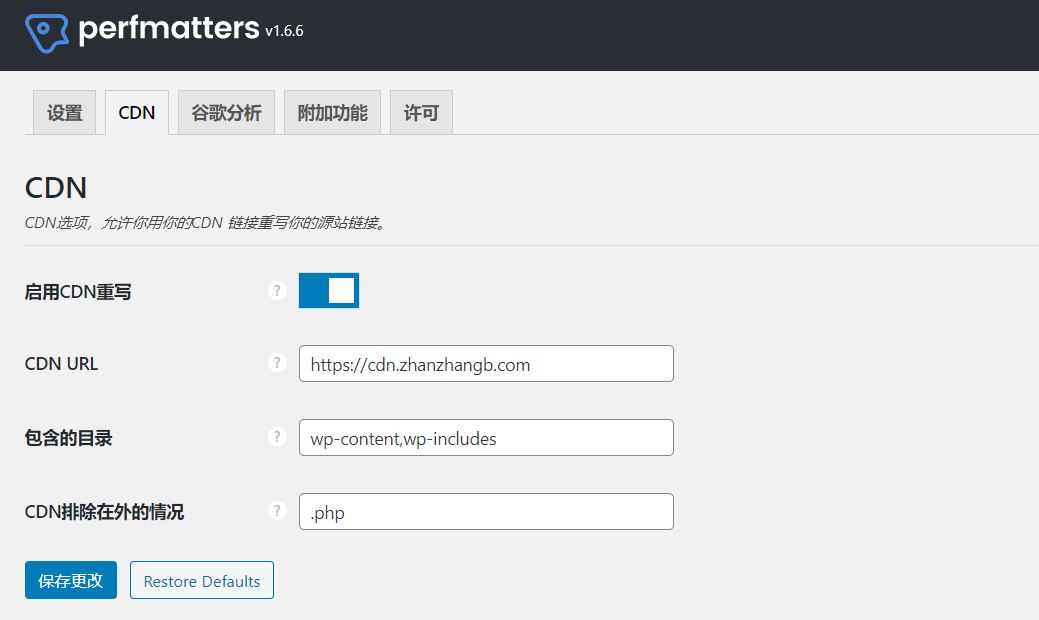
CDN 链接重写 Perfmatters设置CDN 链接重写
Perfmatters设置CDN 链接重写
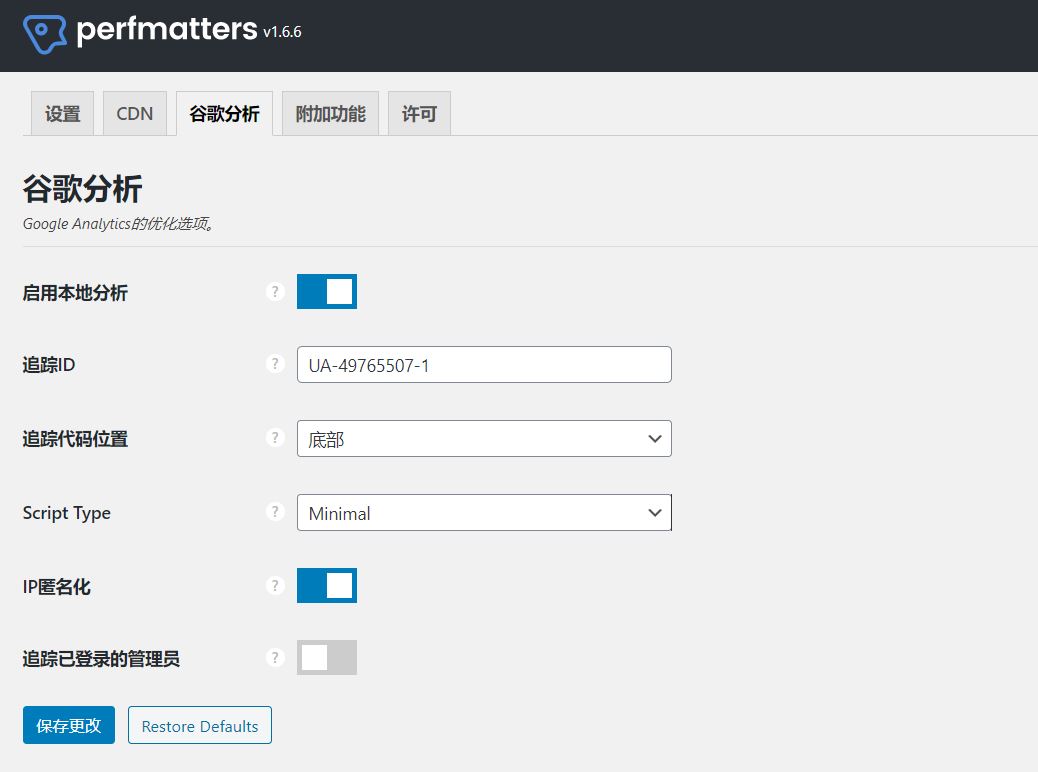
Perfmatters优化谷歌分析(Google Analytics)代码 Perfmatters的Google Analytics优化选项
Perfmatters的Google Analytics优化选项
在Script Type选项中,可以选择的选项有:
- analytics.js(默认):analytics.js文件有18.4 KB,是包含所有功能的标准Google Analytics(分析)脚本,这是默认选项。
- gtag.js v4:是51.5 KB,是Google Analytics(分析)的最新版本。可以跟踪事件和点击次数,而无需任何其他代码,并且可以使用Google全新的分析界面。
- Minimal:analytics-minimal.js是一个较小且经过优化的开源脚本,仅1.5 KB。支持统计浏览量,用户,位置,设备,流量来源和实时信息。但不具有analytics.js的所有功能,例如:站点速度监视。
- Minimal Inline:将analytics-minimal.js内联在页面中,将减少对文件的HTTP请求,但会增加HTML页面的总大小。
WordPress性能优化插件已激活版-Perfmatters-v1.6.8+使用教程(高级)
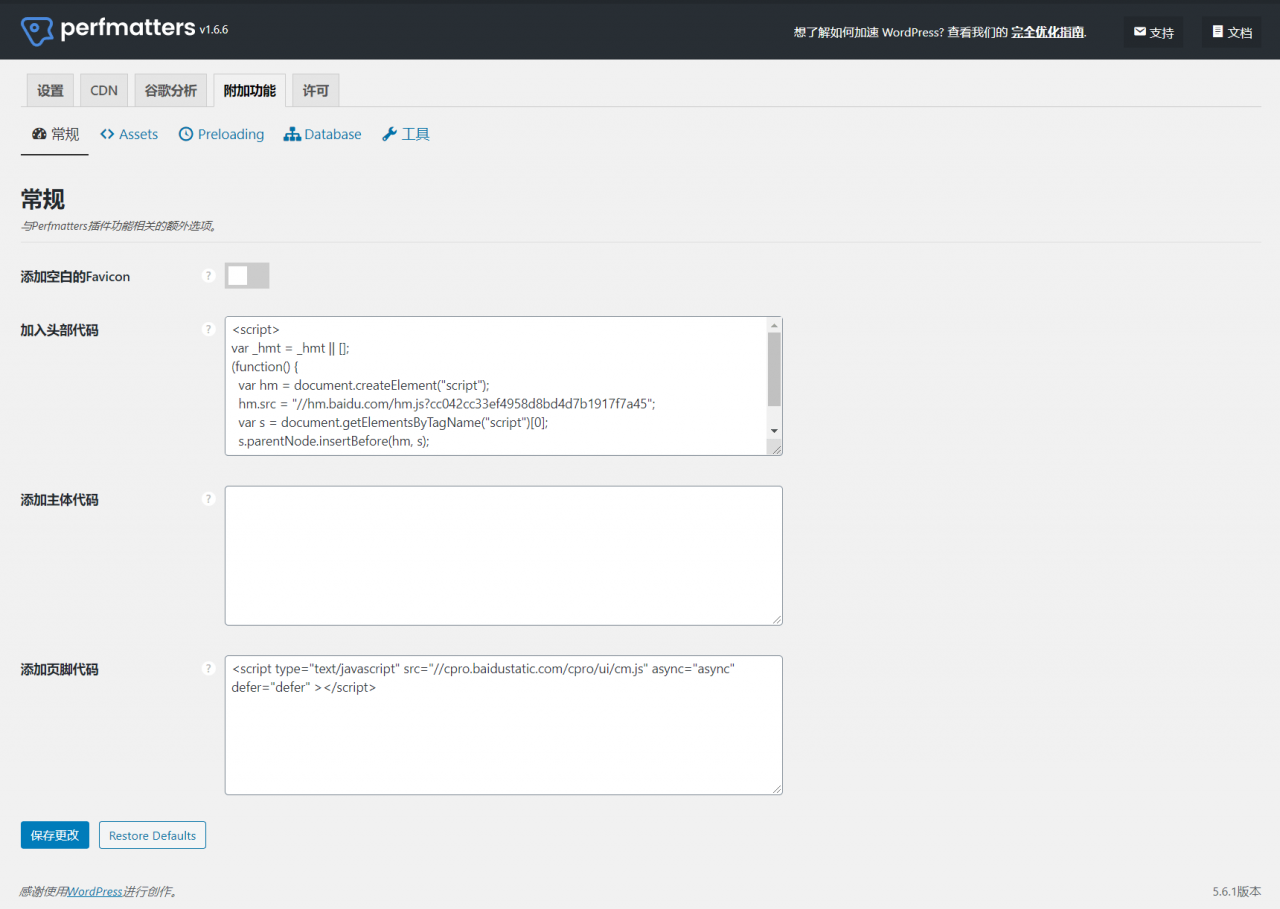
Perfmatters附加功能的常规选项 Perfmatters向网页中添加自定义代码
Perfmatters向网页中添加自定义代码
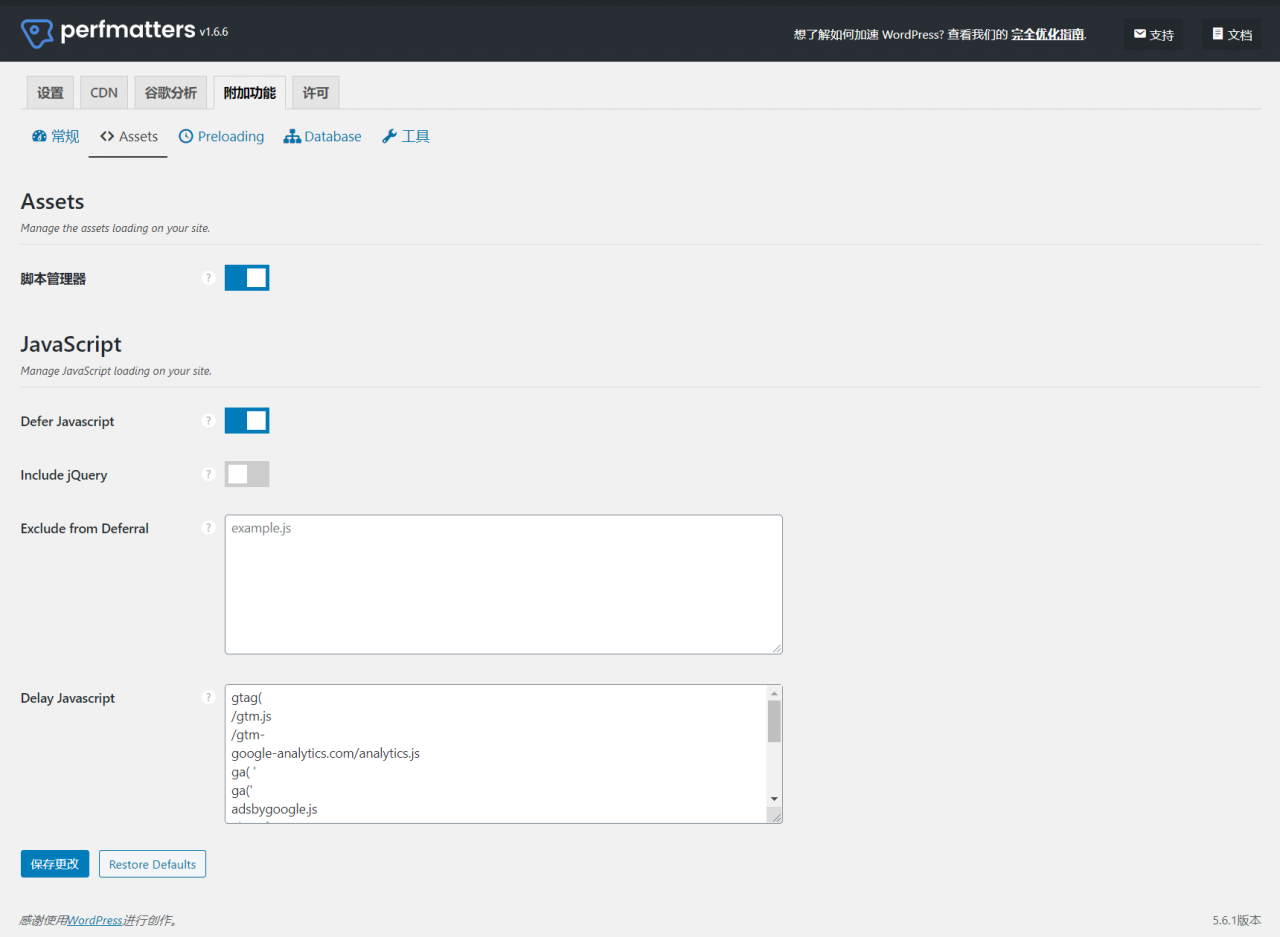
Perfmatters的静态资源优化(Assets) Assets优化
Assets优化
- 脚本管理器:强烈建议开启,下面将介绍脚本管理器的使用方法。
- Defer Javascript:开启JS资源延迟加载。
- Include jQuery:是否将jQuery延迟加载。如果将jQuery延迟加载的话,部分主题会产生错误,此选项需自己调试是否开启。还有一些轻量化的主题默认情况下是不需要jQuery的,例如:GeneratePress。
- Exclude from Deferral:对于JavaScript文件,请在此框中输入要排除延迟加载脚本的名称。如script.js(每行一个)。
- Delay Javascript:将JavaScript延迟到用户交互之前,特别适合笨重的第三方脚本,例如Google Adsense,Google Analytics(分析)等。在框中输入脚本的名称,如 example.js (每行一个)。例如Google Analytics,输入以下三行:
- ga( ‘
- ga(’
- google-analytics.com/analytics.js
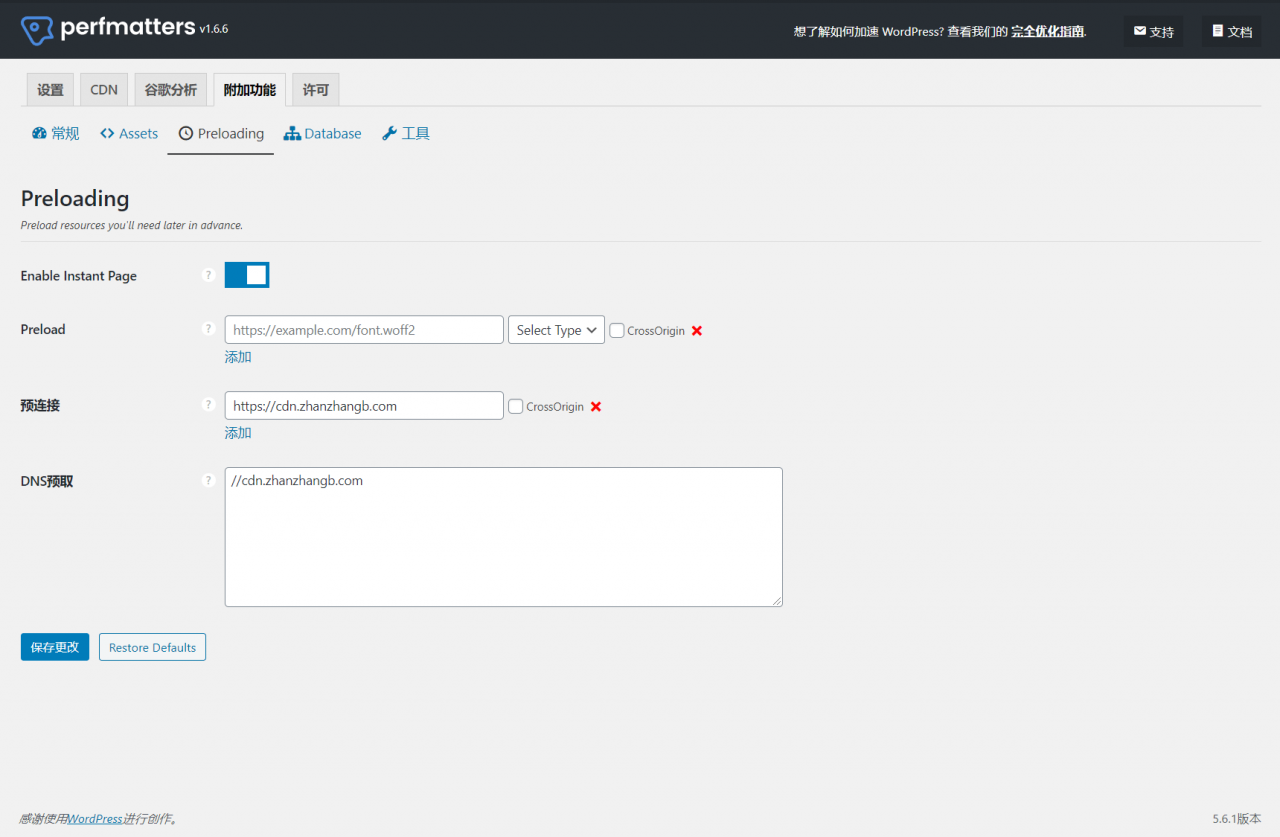
Perfmatters的Preloading(预加载)功能 Preloading(预加载)
Preloading(预加载)
- Enable Instant Page:使用即时页面在WordPress中预取链接(URL)。
- 在桌面设备上,用户将鼠标悬停在链接上65毫秒后,将自动开始在后台预加载URL。可以是博客文章,页面,图像等。例如,LOGO有指向首页的链接,则当悬停在LOGO上时,将预加载首页。
- 在移动设备上,在用户开始触摸显示在屏幕上的链接之后,会在释放URL之前预加载URL。
- Preload:在WordPress中预加载资源,通过预加载,可以立即或在页面加载期间指定需要的资源(例如字体,JavaScript和CSS)。当资源以非阻止方式加载时,还可以修复渲染阻止资源。
- 预连接:Preconnect允许浏览器在HTTP请求之前建立早期连接,从而消除了往返延迟并为用户节省了时间。一般用于CDN域名或外部字体等,此处输入https://域名,注意要包含http://或https://。
- DNS预取:通过DNS预取,可以在用户单击链接之前解析域名(在后台执行DNS查找),从而有助于提高性能。输入格式://域名(每行一个)。
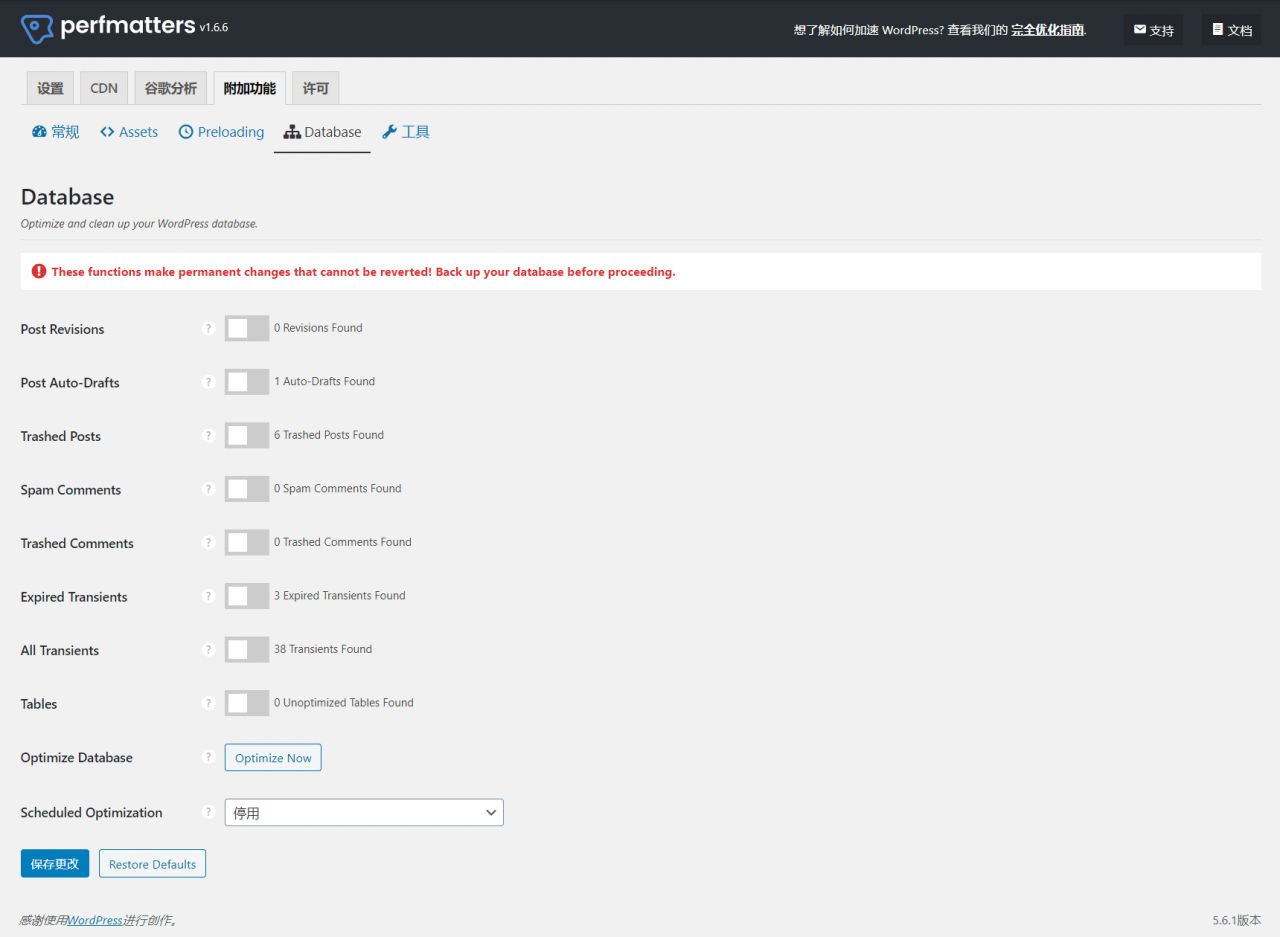
Perfmatters数据库优化 数据库优化
数据库优化
Perfmatters脚本管理器
- 在Assets选项中开启脚本管理器
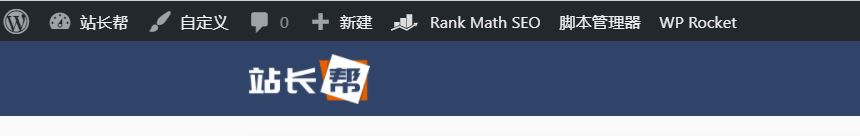
- 使用管理员账号登陆,在访问前端任何页面时,管理员工具栏中会出现脚本管理器的链接。如下图:
 在管理工具栏中有脚本管理器链接
在管理工具栏中有脚本管理器链接
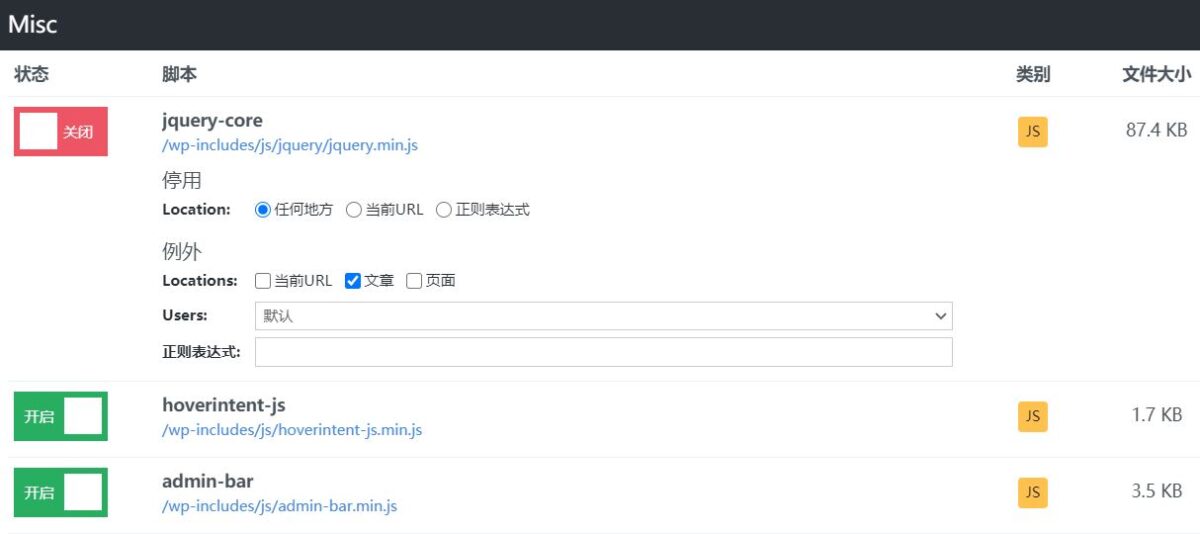
 脚本管理器设置示例
脚本管理器设置示例
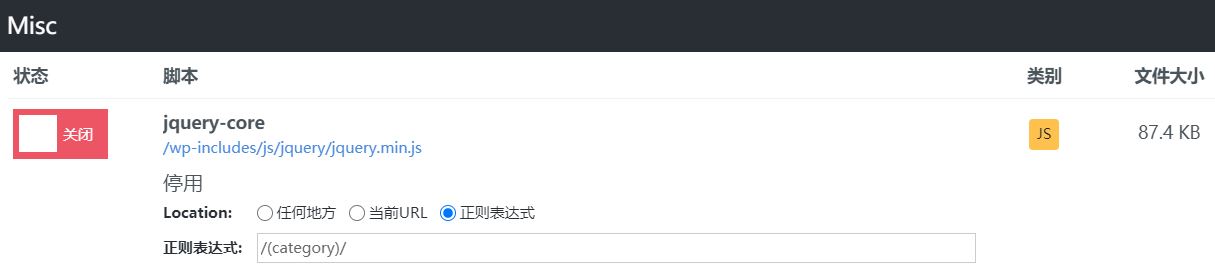
使用正则表达式禁用脚本
/(category)/
 使用正则表达式禁用脚本
使用正则表达式禁用脚本
/\/(category1|category2|category3)\//
/\/\?s=/结论
赞赏
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏


